
Good old word. When you come face to face with the idea of the user interface, you should usually have to break down several convention.
It is hard to summarise my design works from the past ten years. Those years in the design scene were a big ascending merry-go-round on the top of a Babel tower. That’s why – to keep this portfolio simple – I just try to tell a developing story of a user interface from 2015 to 2020 to show my work.
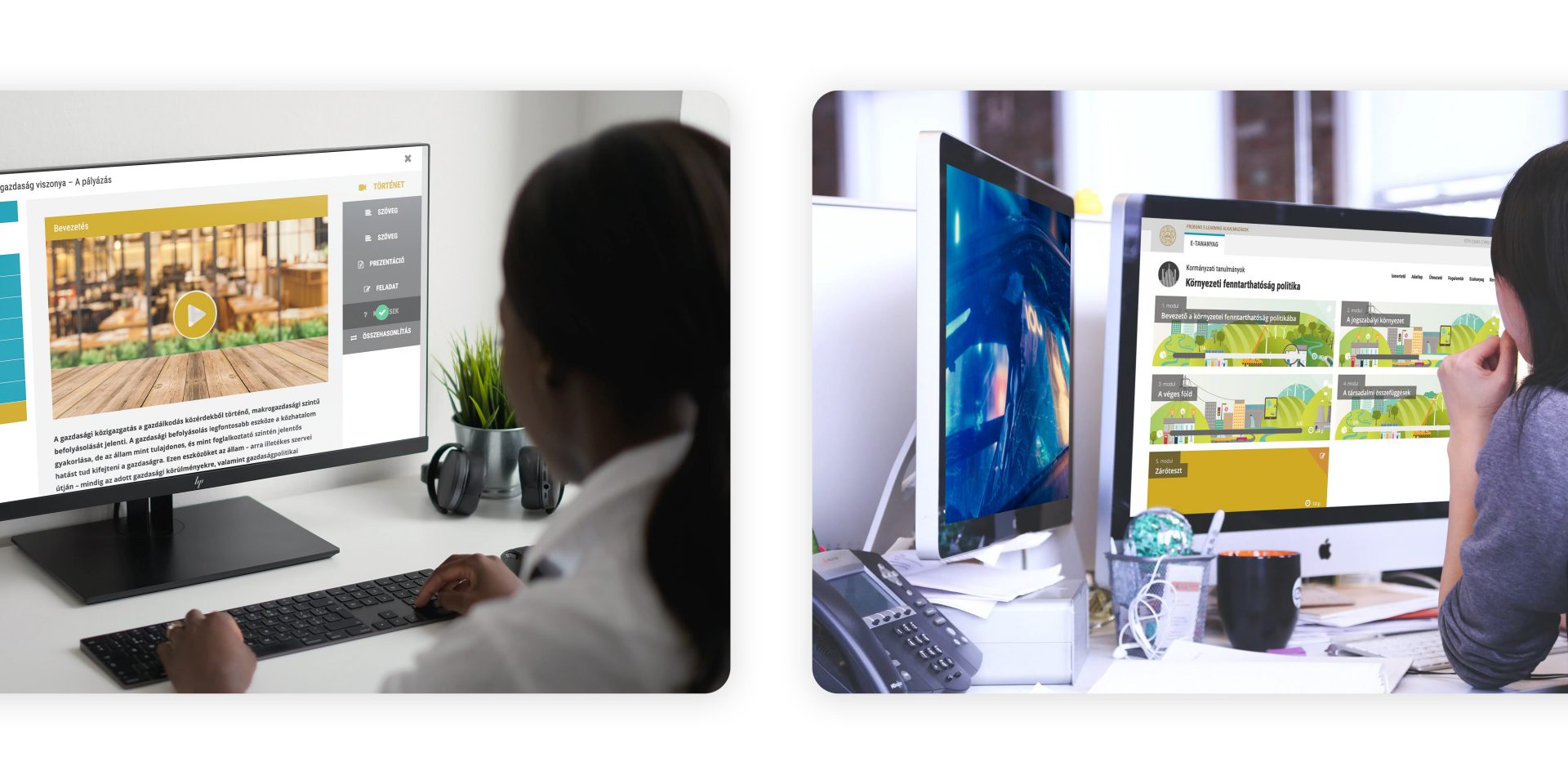
This story is about a learning system. In this system people can build, organise, measure and obviously learn things being a part of an ecosystem, where everything relates to another in some way. Many kind of actors may play different roles in the same time so the interface can became very complicated and need to be consistent.
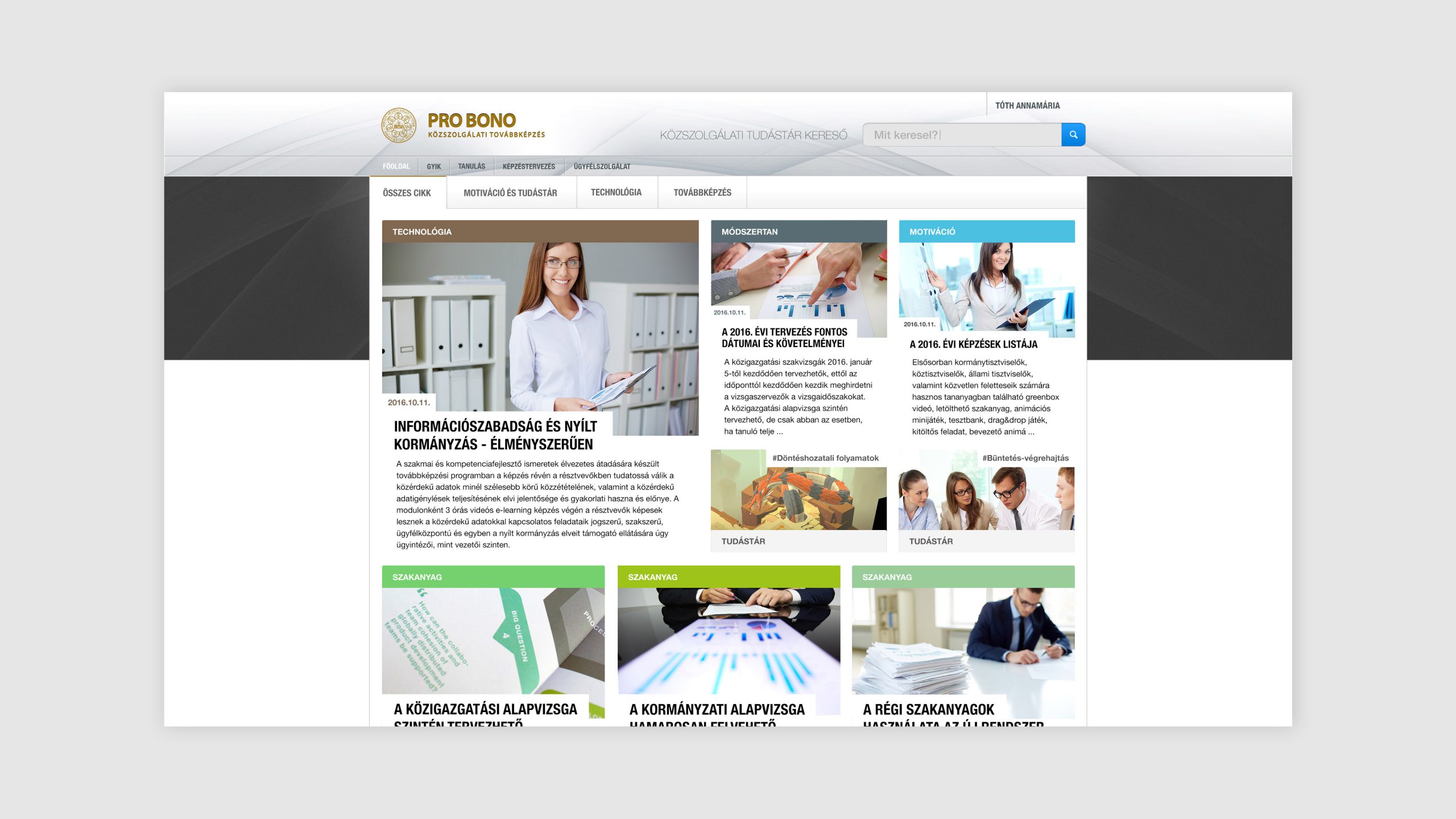
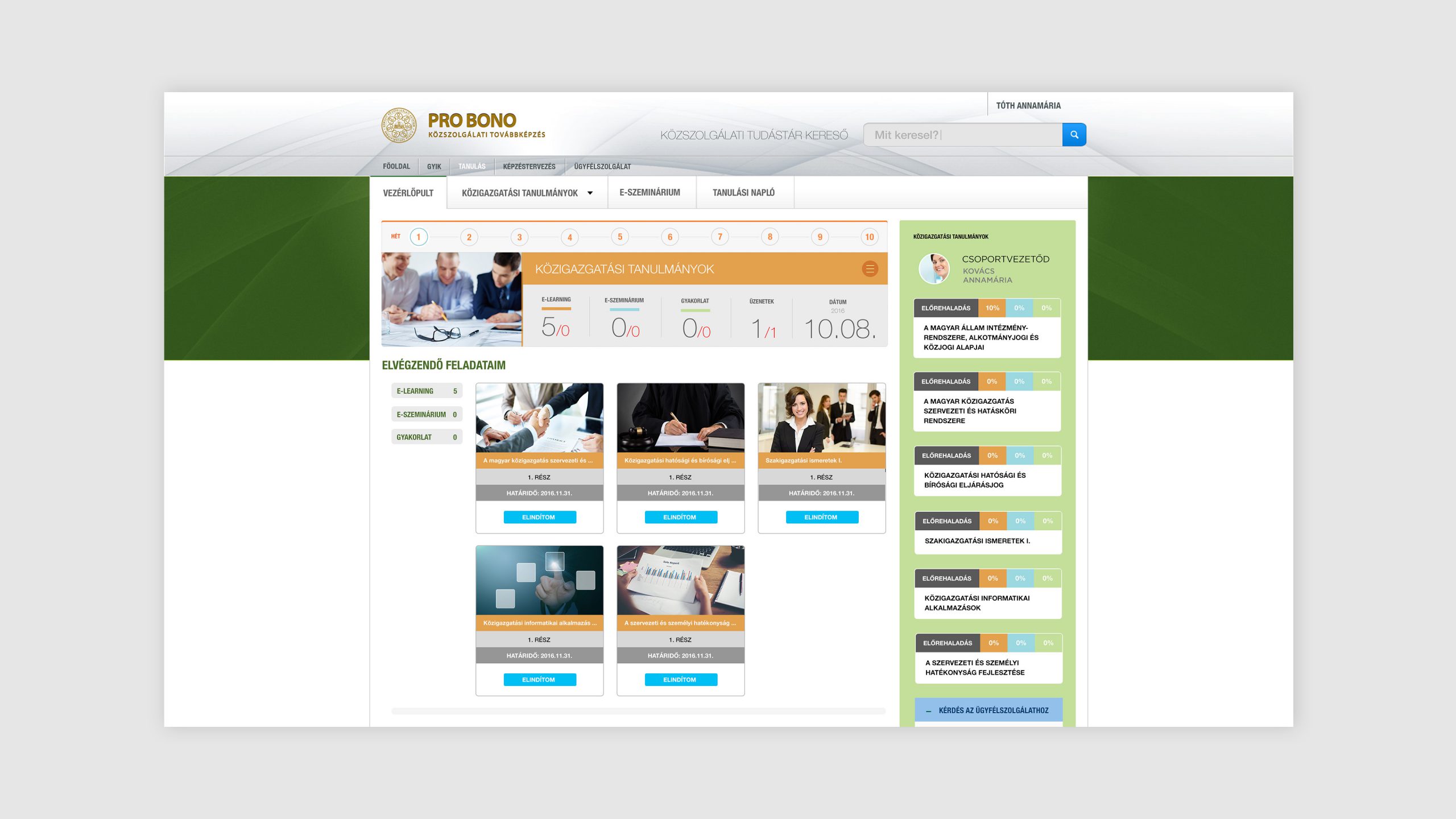
There were a lot of completely different apps in the system which seemed to be a big brown bootstrap admin theme. This was the starting point of this redesign journey.

At the very beginning, it was important to show something, which is progressive enough as a vision, can be built by the IT department and preferably represent a modular approach which can be a part of a „design system” in the future. Not so design thinking compatible requirements, no ux design related chunks of the process. We are three of us in the team, an illustrator and the ceo.
At that time, these visions made in Photoshop, but we had Sketch and Axure though. Every step or state was a jpg, so it was obvious that we had to move on this ‘method’ and try to build up the user flows using interactive working prototypes. So we quit Adobe and started Axure. We could hire designers, formed in teams, and beyond all of this, agile transformation was on it’s way to slow down every development process which has worked at least normal yet.
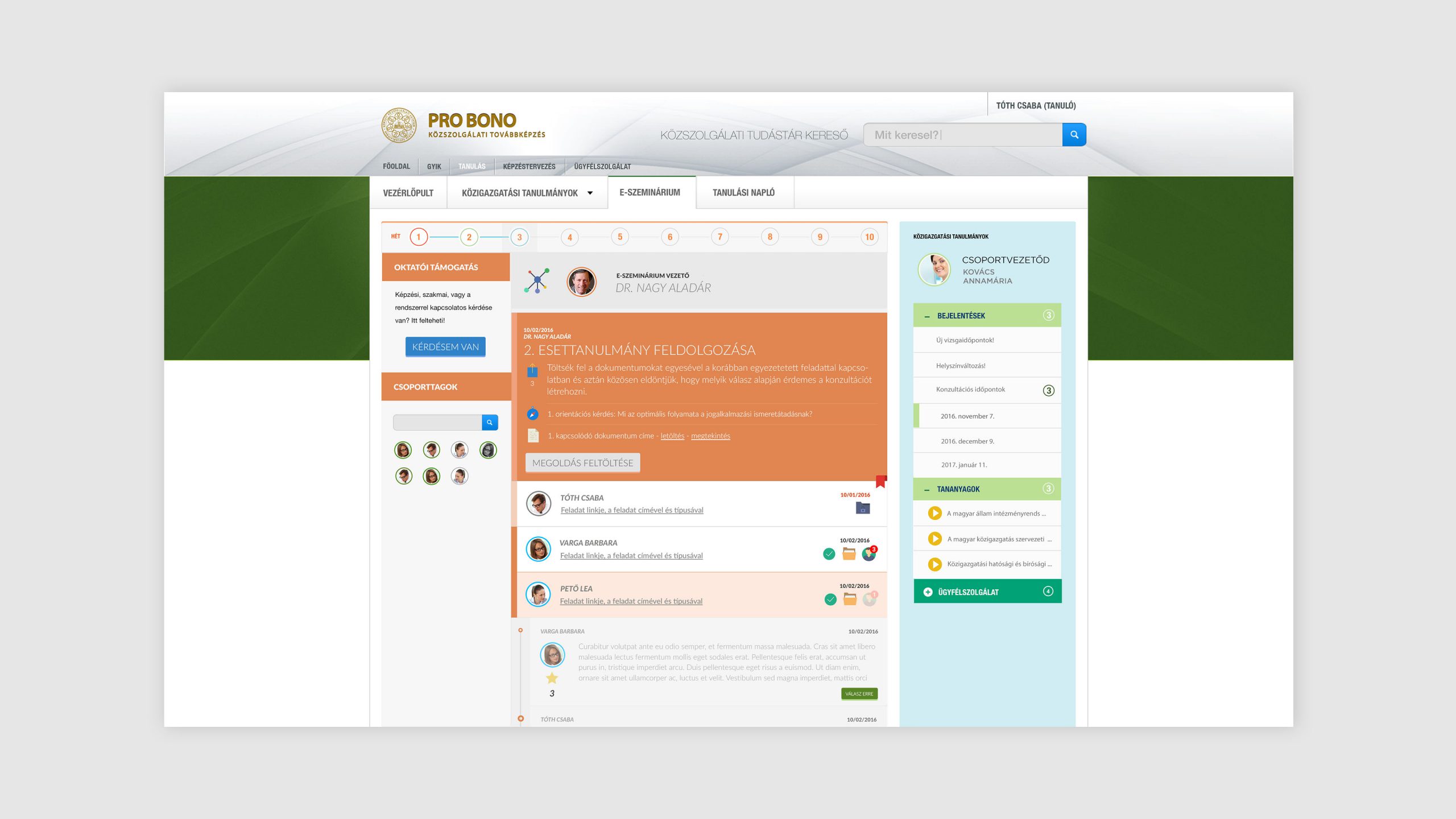
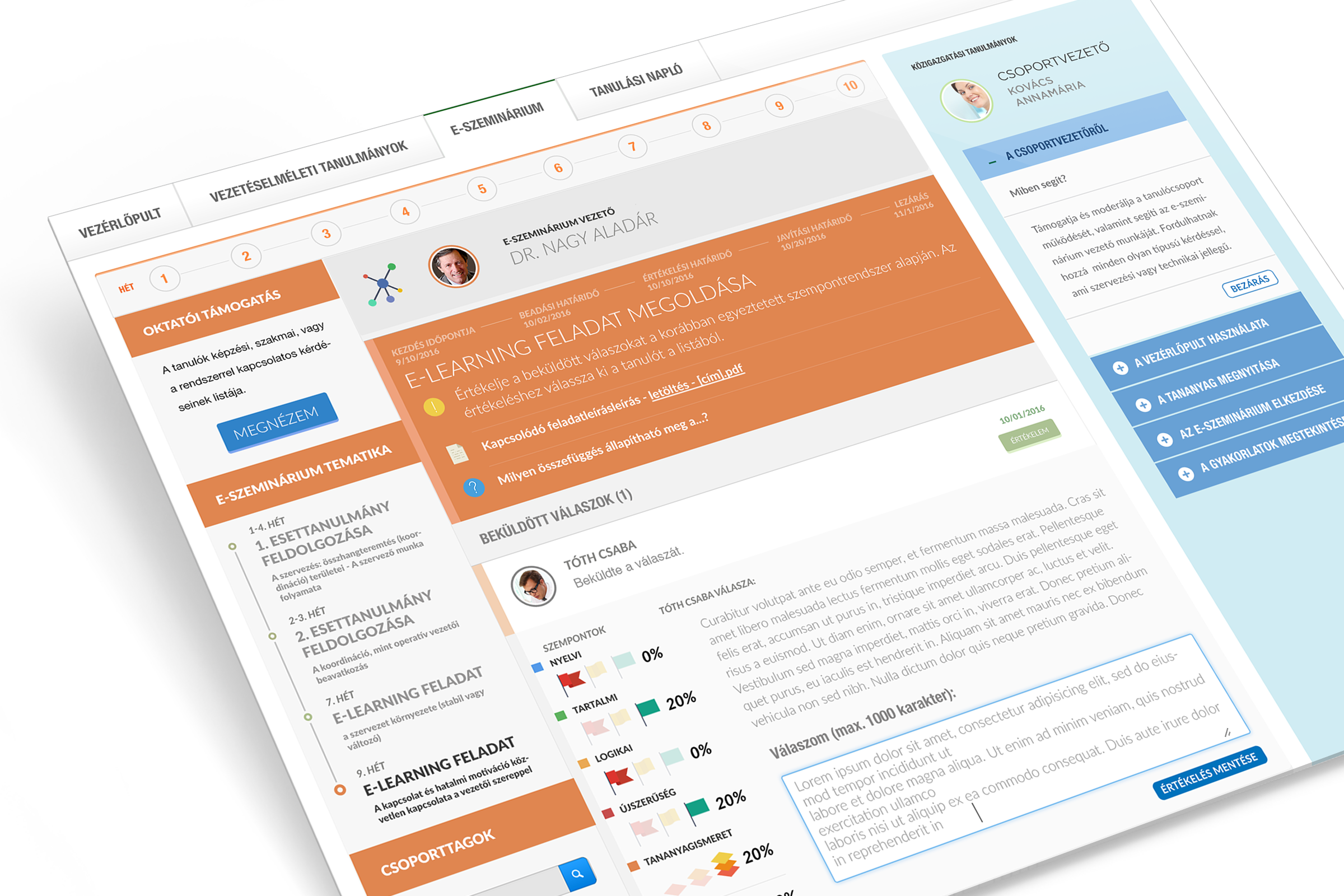
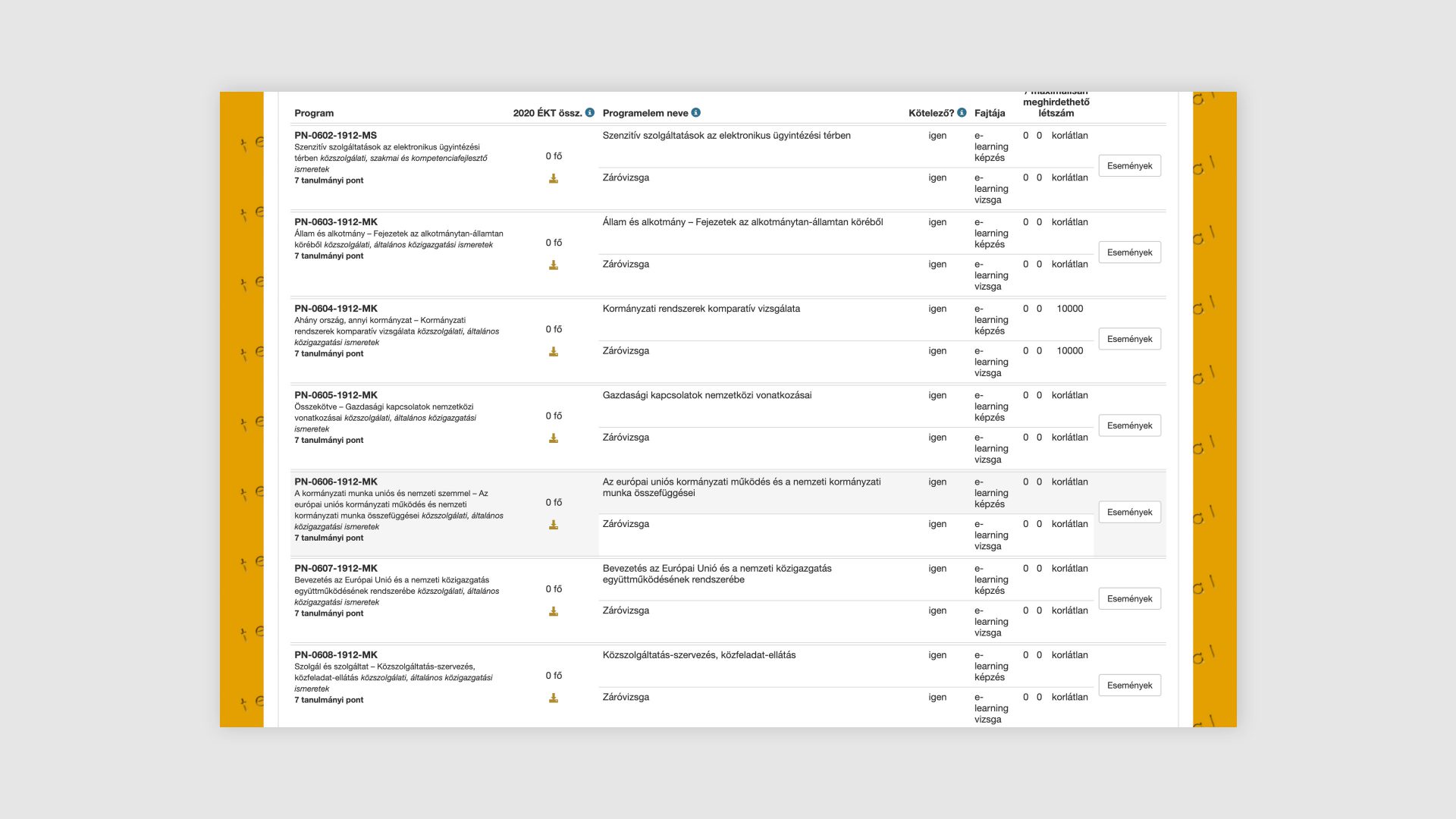
Our disruptive plan was to tear down the actual e-learning conventions and build an immersive learning experience platform. After a necessary by-pass, which results a half-year lag on the roadmap, we turned towards the basic element of the e-learning scene: courses.
At the first steps of any project or say my name: product design, we meet the a keyword: Vision. The vision helps us to put the old idea into the trash and we can start to push things forward with it. It is maybe the most important element to make emotions emerge in the company. Or in a group, or in your customers.
Actually, most of the times, research used to be the word here at beginning, but emotions should be more important. With research, you can have numbers from data, insights, focus points. But – as I met things already – decisions aren’t made by them.
– At least people don’t make decisions this way, yet. Future decision makers? Could be. Machines and algorithms? They do.
We turned our head to courses and players so, because this „object” (object of interest) was the elemental things in our product universe. We tried to push emotions, people, interactions into the focus our first visions or moodboards to make some reactions from the key players of the project, and more importantly though: belief.

The channel was unknown yet. We knew that we’d like to compress the content chunks into a well communicable pack, but the atomic design approach was too techie to bring meaning to the clients so we got stuck into our molecular and component based literature, which we tried to sell the new information architecture.
We haven’t got the basic element of our UI, we didn’t have any visual library and system, as we didn’t choose a frontend system, but we started to speak in a half-baked language which was spoken by more and more colleagues in the design and delivery teams.

We successfully took the old system apart and substituted with a colorful, vivid, and robust idea, but we covered a very small part of the whole system. We had only a few patterns for a quite invisible user journey area, so in the next few months we had to make a visual system for the whole product ecosystem which can be built by the frontend guys.
Next Chapter: Vision Rocket will be available soon.