Termékek tervezése közben egyes komponensek vonzzák egymást és különböző mintázatok alapján összetapadnak. Ez a sztori így elég ezoterikusan hangzik, de van benne logika, és nagyjából a következőképpen zajlik a folyamat: Ha van olyan komponens, ami közvetlenül kapcsolódhat az adott oldal fő funkciójához (főkomponens), akkor az kiegészítheti és teljesebbé teheti az élményt. Így jön létre egy kompozíció. (Ez a szó elég béna, de egyelőre célravezető).
Ha nem az általános példákat vesszük alapul – ahol majdnem minden esetben cikkoldalak és portfólióoldalak komponensein keresztül láthatjuk a modelleket – akkor kicsit bonyolódik a helyzet az összeilleszthető elemek tekinthetében. Mindenesetre az a gondolat jó kiindulópont lehet, hogy a fő komponenseket általában közvetlenül ki tudják egészíteni a navigációs és kommunikációs feladatokat kiszolgáló társaik.

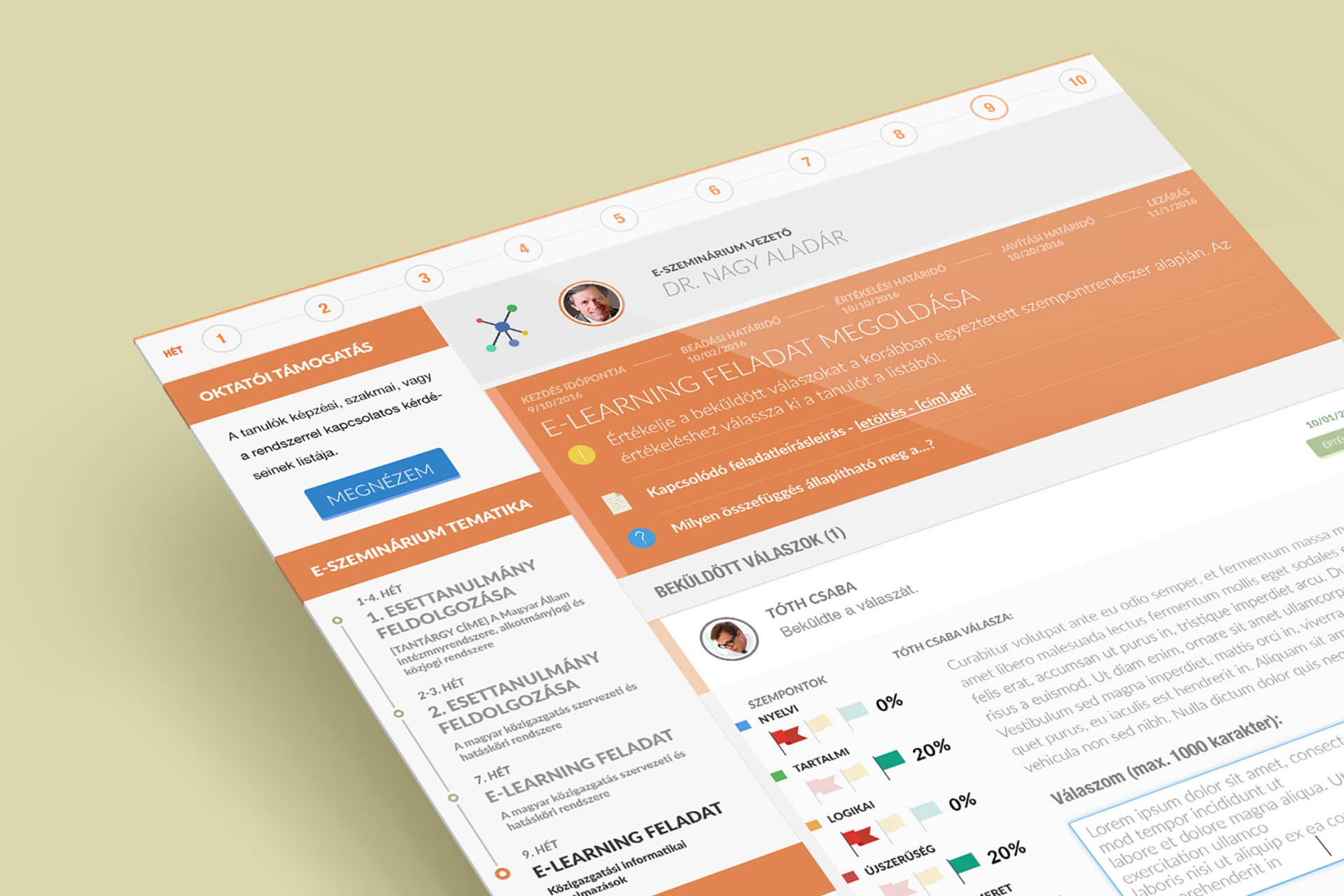
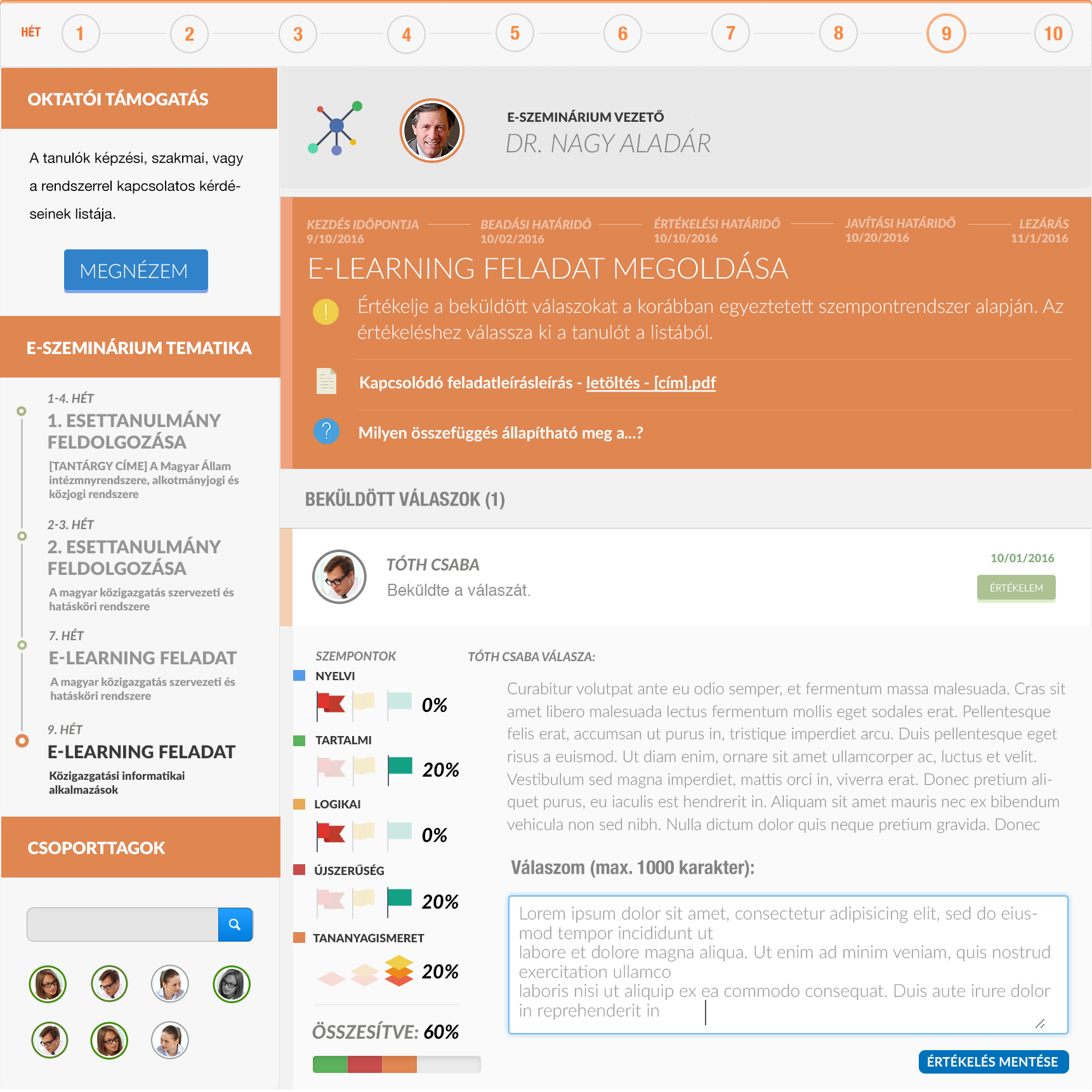
Ebben a példában két navigációs és két kommumikációs komponens csatlakozik az előző feladatértékelőhöz így alkotve egy kompozíciót, ami már folyamatba helyezhető:
- Heti navigáció (a)
- Beérkező kérdések kezelése (b)
- Aktivitás navigáció (a)
- Csoporttársak listája (b)
Ezek a kompozíciók már erősen eszközfüggők, mivel összetettségük miatt nem valószínű, hogy minden képernyőn együtt tudnak megjelenni. Míg asztali nézeteken szerencsés esetben átláthatóak maradnak, addig kisebb képernyőkön már elengedik egymást. Ez egyébként nem szükségszerűen jelent problémát, mert, amíg a fő funkciót kiszolgálja a képernyő, addig konzisztens tud maradni a termék.
Ezek a halmazok aztán vagy nagyobb csoportokat alkotnak, vagy pedig egyenesen oldalakká szerveződnek. Itt már leginkább attól függ a dolog, hogy mennyire követi az információs architektúra az alkalmazás architektúráját.